今までやったことの確認として最終的に全体のファイル配置やコードなどがどうなっていれば良いのか確認していきましょう。
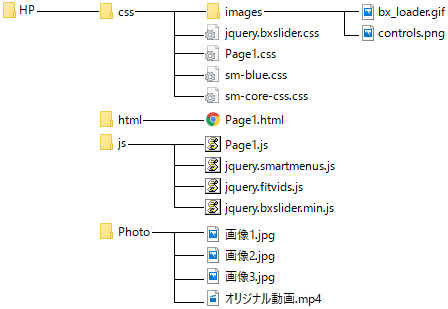
まず、全体のファイル配置を確認します。下の画像のようになっていれば大丈夫です。

次に『
<!DOCTYPE html>
<html lang="ja">
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/
jquery/1.9.1/jquery.min.js"></script>
<script src = "../js/Page1.js"></script>
<link rel = "stylesheet" href = "../css/Page1.css">
<script type="text/javascript"
src="../js/jquery.bxslider.min.js">
</script>
<script src="../js/jquery.smartmenus.js"
type="text/javascript">
</script>
<script src="../js/jquery.fitvids.js"></script>
<link href="../css/jquery.bxslider.css"
rel="stylesheet"/>
<link rel="stylesheet"
type="text/css"
href="../css/sm-core-css.css"/>
<link rel="stylesheet"
type="text/css"
href="../css/sm-blue.css"/>
<meta charset="shift-jis">
<title>サイトのタイトル</title>
</head>
<body>
<p class="resizeimage">
<ul class="bxslider">
<li><img src="../Photo/画像1.jpg"></li>
<li><img src="../Photo/画像2.jpg"></li>
<li><img src="../Photo/画像3.jpg"></li>
</ul>
</p>
<ul id="main-menu" class="sm sm-blue">
<li><a href="Page1.html">Home</a></li>
<li><a href="#">検索ページ</a>
<ul>
<li><a href="https://www.google.co.jp/">
Google</a></li>
<li><a href="http://www.yahoo.co.jp/">
Yahoo!</a></li>
</ul>
</li>
</ul>
<p>下に動画が流れます。</p>
<center>
<div id="fitvids">
<iframe width="640"
height="360"
src="../Photo/オリジナル動画.mp4"
frameborder="0"
allowfullscreen>
</iframe>
</div>
</center>
</body>
次に『
$(document).ready(function(){
$('.bxslider').bxSlider({
auto: true,
mode:'fade',
pause:4000,
});
});
$(function() {
$('#main-menu').smartmenus();
});
$(document).ready(function(){
$("#fitvids").fitVids();
});
次に『
ul.bxslider ,
ul.bxslider li {
margin:0;
padding:0;
}
.fitvids {
position: relative;
margin: 20px 0;
padding-bottom: 56.25%;
padding-top: 30px;
overflow: hidden;
max-width: 100%;
height: auto;
}
.fitvids iframe,
.fitvids object,
.fitvids embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
p.resizeimage img { width: 100%; }
//ウインドウ幅に合わせて画像サイズを変化させる
これでサイトを作ることができたと思います。
もし、メニューやスライドショーがきちんと動作していない場合は下記の可能性があるので確認してみてください。
例:src="Photo/画像1.jpg"→src="
→Yahoo!などのURLの入力ミス。
→href="http://www.yahoo.co.jp"→href="http://www.yahoo.co.jp
当サイトでは『HPのサンプル』や『参考資料の紹介』、『一部プラグインの紹介』もしているので是非見てみてください。